
|
Acquire or create at least
3 images to illustrate your 3-step tutorial |
|
|
Scan your original photographs
or drawings If you have a scanner at home you can email the files to yourself or bring them to school on a Zip cartridge or floppy disk. OR |
|
|
Grab an image from your
screen OR |
|
|
Schedule a digital photo-session OR |
|
|
Search the Internet for
"copyright-free images" |
|
|
You must give proper credit
to the original artists and create a link to the original work
on the web if you appropriate someone else's artwork or photographs.
|
|
| Preparing
your acquired images in Photoshop Create a new folder [lastnamexx] in your personal folder. All images and HTML documents will be saved in the same folder. |
|
|
|
Open Photoshop. It is located in the Applications folder. From the File menu, choose Open.. and navigate to find your image files. |
 |
Double-click
Photoshop's Crop tool to reveal the Crop Options palette. The Crop tool shares its place on the Tool palette with the square, circular, row, and column selection marquees. If it is not visible, click the marquee tool to reveal the Crop tool tucked away beneath. |
|
|
Check the Fixed Target Size box Set the Width to 240 pixels Set the Height to 180 pixels Set the Resolution to 72 pixels per inch
|
 |
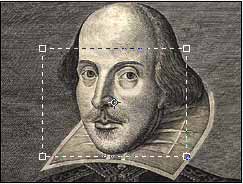
Drag the Crop tool cursor across your image diagonally. The marquee becomes an adjustable, movable crop box that maintains the proportions. Frame the portion of the image you want to use, double-click inside the box (or hit Return on the keyboard) to crop. |
 |
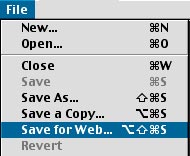
When you are satisfied with your cropped image, Choose Save for Web… from the File menu. |
 |
Choose the 2Up tab to do a
side by side comparison between your Original and an Optimized version.
Experiment with the settings to see how to best Optimize your image. When you're satisfied with the look of your image, the OK button will allow you to name your image and save it to your folder. |