 |
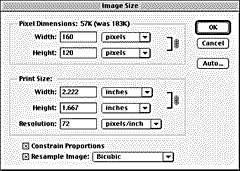
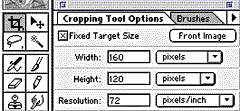
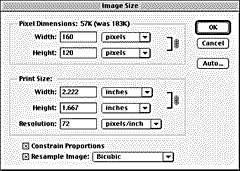
You can adjust the Image Size (under the Image menu in Photoshop)
and type in your preferred size, numerically. So the image doesn't distort
in one direction or the other), simply check the Constrain Proportions
checkbox and let Photoshop do the math. This dialog box will also allow
you to adjust for print size and change resolution, numerically. Consider
the final destination--printing (300 or more pixels/inch (dpi) or the
Web (72 pixels/inch)--when making your decisons.
Note: You can't add missing information to your image. If your image
was captured at 72dpi, changing the resolution to 300dpi for printing
won't make your picture sharper unless you also reduce the size proportionally.
For example, a 1 inch square picture at 300dpi is equivalent to a 4.167
inch square picture at 72dpi. |