
Templates for Classwork Webpage
|
The goal is to convert hand-crafted work into a digital version, in the process, creating an all-purpose document for print and publishing on the web and to the world. Your work deserves a short explanation of the assignment which you are displaying. Include the class and teacher you completed the assignment for, and your first name only. Choose either style for this heading. Before handing it to me for my clipboard...
This assignment is complete when...
|
'Written' Paper |
|
|
Scanned Artwork |
||
| 'Written' Paper |
|
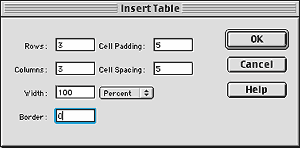
In Dreamweaver, build a standard table with at least three rows to contain the assignment information, the title of your piece, and the body of your text document. Heading should include your first name, the class and teacher you completed the assignment for AND a short explanation of the assignment. Length: Informative enough to edify any visitor to your webpage/site. Your page should also be Titled
the same as your amazing Classwork Dreamweaver file name: xxwork.html
(same naming convention of reversed initials) |
 |
| Scanned Artwork |
|
In Dreamweaver, build a standard table with at least three rows to contain the assignment information, the title of your piece, and your Inserted (Saved for Web... in Photoshop) image as a .jpg or .gif. The dimensions should be no larger than 640 pixels wide OR 480 pixels tall (about the size of a full screen), 72 pixels/inch and file size of under 50K. Heading should include your first name, the class and teacher you completed the assignment for AND a short explanation of the assignment. Length: Informative enough to edify any visitor to your webpage/site. Your page should also be Titled
the same as your amazing Classwork Dreamweaver file name: xxwork.html
(same naming convention of reversed initials) |
 |
 |
The table's width should be 100%, Cell spacing and Cell padding = 5, border = 0. Text should be Paragraph. Choose the Font Style that best suits your work. The cells should have Vertical
Alignment of contents set to Top.
|
.