|
Putting your Book Review
page together quickly
A simple guide for your typical
book review webpage
This piece of your website is due no later than Thursday,
March 21, 8th period.
| 1 |
Create
a thumbnail of your Book cover in Photoshop and Save for Web... in
a transfer folder of your full name.
Save as a .jpg or .gif using the most distinctive word of your book's
title. -- example: cottonmouth.jpg or kisses.gif |
| 2 |
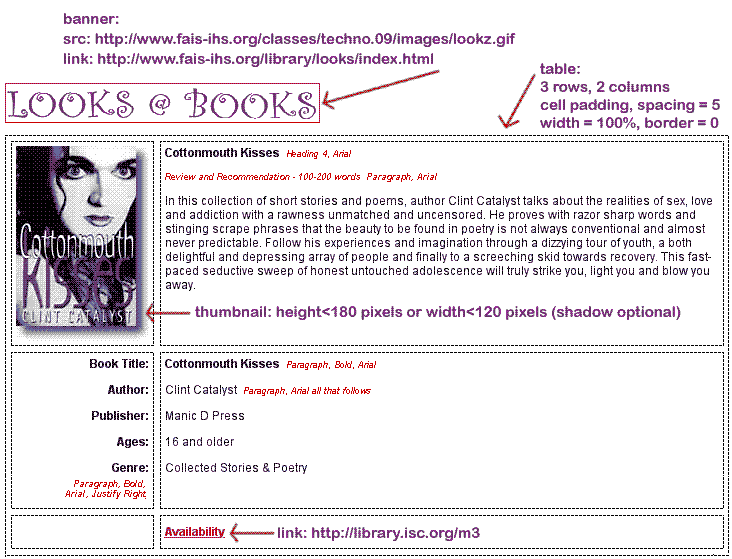
Create a page in Dreamweaver
with linked banner, table, inserted thumbnail,
and properly formatted text of your
book review (see below). Use the Properties
and Objects palettes as before.
Save as your "[last initial, first initial] book.html"
-- example: Albert Einstein = eabook.html
in your transfer folder.
|
| 3 |
Drop a copy of your transfer
folder in the BookReview folder on the designated server.
|

Frequently Asked Questions
|
How
do I move my text to the top of the table cell instead of the center?
Place your cursor in
the table cell you want to affect. On the Properties palette, choose
Top from the Vert pop-up menu.
|

|
|
|
Should
I Title my page ?
Yes, Choose Page Properties
from the Modify menu and type the title of your book into the Title
field.
|
|
|
|
|
|
