Sum of the parts

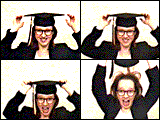
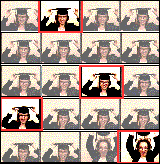
Check out the GIF animation below made from the four frames selected from this movie.
Tools to use

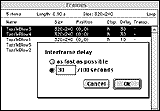
High-end animation programs exist, but you can find freeware that does the job simply. GifBuilder for the Mac or Gif Construction Kit for Windows were designed to build Gif89A files, specifically for the web.
Image + time = story


This GIF animation weighs in at about 50k. It uses only 4 frames but repeats them in the sequence so it will loop smoothly.